

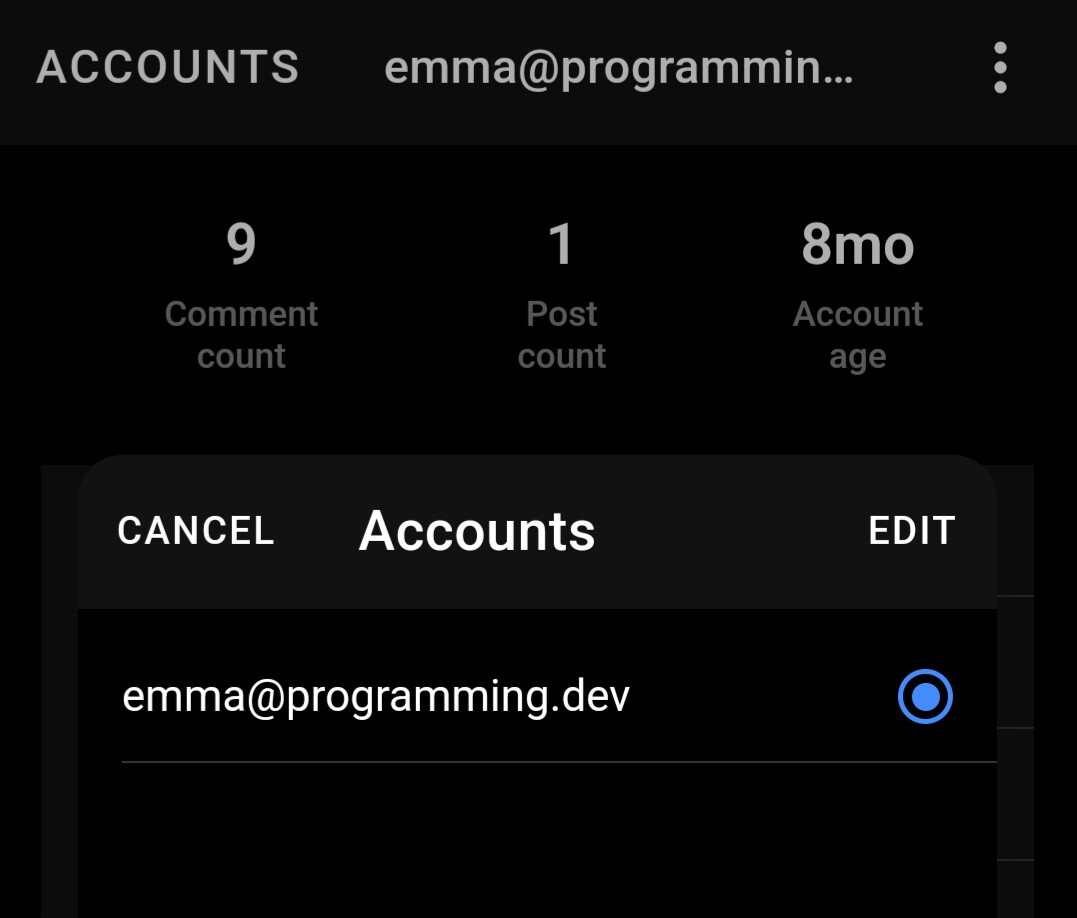
All caps is a material design thing. ACCOUNTS is a button in this case, not a title. I’m assuming (although my knowledge is limited because I just downloaded the app) that this is intentional as material design is kind of the default Android look.
The same style is applied other places such as the “CANCEL” or “EDIT” buttons displayed here, so it isn’t just one place.

To be clear, I don’t know if they are following material design to a tee, but I do believe they might be taking inspiration.











You can save a remote playlist as a local user playlist and remove the videos you don’t want.