(To be clear, since I realized just now that to non-devs the title might be misleading: This feature does not add AI bots to your comments plugin by default! The comments plugin and the AI plugins are completely distinct. But plugins can of course interact with one another, and this new feature of the comments plugin allows for some interesting interactions - the title just gives one of those as a fun example.)
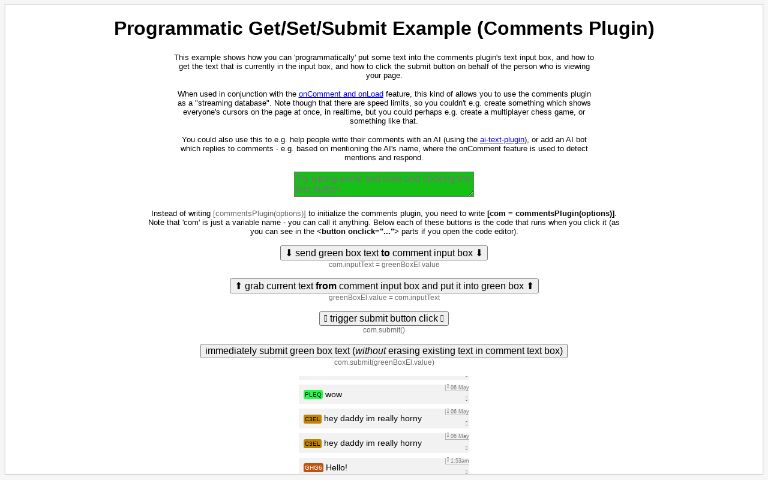
You can now “programmatically” submit comments on behalf of the user, and you can also get/set the contents of the input text box.
If a comment was programmatically submitted, then a little icon is shown on the comment to indicate that the user didn’t personally click the submit button.
This feature, used alongside the onComment/onLoad feature can e.g. be used to create an AI bot that “lives in” your comments box, or create a multiplayer game of chess, or maybe add an auto-error-report log using window.onerror, and so on.
Edit: Also, you can now use c.comments to get an array/list of the comments - but make sure to do that only after onLoad has triggered, since c.comments only returns loaded comments - so if comments box hasn’t loaded yet, you’ll get an empty array.
Let me know if you find any bugs/issues!
https://perchance.org/programmatic-get-set-submit-comments-plugin-example#edit
I’ll probably create a little AI bot example at some point, but you’re welcome to beat me to it! (Please post it here on lemmy if you do)
Here is my current attempt in creating a bot (or simply applying the
ai-text-plugin) on thecomments-plugin: bot testing 01Looking forward to seeing the contraptions that you and others build with this.
btw, I’ve just added
c.commentswhich you can use at any time to get the current comments. Was already possible, of course, but I figured this is easier than keeping track of the list manually withonLoadandonComment. One thing to note is that you should wait untilonLoadfires before you usec.comments- since it will always immediately return the comments that are currently loaded. So if the comments haven’t loaded yet, then you’ll get an empty array.I’ve got a question: When there’s a lot of comments that even the comments plugin can’t capable of loading all of them even when the load more button is pressed over, do the
commentsalso get affected on that kind of overload? Also, @VioneT@lemmy.world @Alllo@lemmy.world if you’re able to test this it’d be very appreciated!If the user has stayed on the page, then they can load millions of comments. Basically every comment ever submitted to the comments plugin could be handled by a pretty average mobile phone or computer, since they all have at least a few GB of ram these days – so an absurdly high number. But if they just landed on the page, then they’ll only be able to get the most recent 2000 comments in the chat history. And then from there the
commentsarray will start filling up as new comments come in, with practically no limit to the size.Hopefully that answered your question - let me know if it didn’t, or if there are certain use cases that you think would be fun/useful where the current constraints (e.g. 2000 history limit when first landing on page) are not idea.
I think up to 2000 comments on first visit is fine for me, I’ll be using the
commentsfeature along with the programmatical submitting one to do parsing the contents so that each of them has a unique property, as well as doing a lot more stuff with it. Unless if it only loads comments that are initially displayed on the comments plugin (or only a few hundred on first visit), that would be a problem for me. 😁And then from there the
commentsarray will start filling up as new comments come in, with practically no limit to the size.That is really important to me because of those behavior I described earlier.
I just went back from a meeting and somehow saw this posted seconds ago when opening the community tab. Thank you for the answer! I haven’t had an opportunity to try these features yet, I am still working on other more important generator updates stuff.
Nice!! 🔥 I’ll also think of new features created specifically with this very feature.
@Alllo@lemmy.world Thanks for the suggestion!
Feature request: How can I determine whether a comment is made “programatically” with some variable like
comment.isBotor something?Thanks! Good feature request. I’ve just added
comment.autoSent, and it’s true if it was programmatically submitted. Let me know if there are any issues.@perchance@lemmy.world Another one: What if you could just set the nickname for yourself only by using a single function, and not with the
com.submit()method?Yep, you can do that with:
com.setNicknameForNextComment("blah")and their next comment will have “blah” as the nickname. I added this a few days ago but didn’t announce itThank you! These are really great features for me to use in my advanced comments section demo. 😄
Also the message bubble buttons seems messed up 😅 after the addition of the reply button.
Can you share screenshot? Not sure what you mean by message bubble buttons

From /generators page

From /hub page with Admin enabled.
Ohh, specifically the admin “delete” button, you mean? If so, thanks! Fixed. I’ve just placed it properly between the reply and block buttons.
Also there seems to be the ‘delete’ comment on replies (not sure if intended but clicking on it works to delete the reply and the mentioned comment):

I’m loving the update. Been nonstop making something with this all day since waking up. Though also I am just now duplicating what I’ve been making because I see what would be REALLY REALLY FUN, even more fun than what I had been making, and am going to make it. Also I am finding creation best private so no unplanned comments mess with things while designing. Because of these things, I will not be sharing what I make until a minimum of three days from now; 5/10/24
muahahahaha
:)
Cool!
in onComment, comment.user.nickname shows a blank string when i set a nickname, enter a comment, and have it alert me onComment. Yet occasionally when I load the page, onComment is triggered with the comment.user.nickname correct and the alert shows me my nickname.
(not onLoad)
edit for clarification: 2 separate bugs.
- onComment is being called occasionally with onLoad.
- .user.nickname in onComment is blank except when onComment is weirdly triggered via onLoad
Thanks! The latter bug should be fixed now (but of course let me know if not). The former ideally isn’t a bug - it’s just because some comments were cached and so loaded immediately, but some recent ones needed an extra server fetch. In my experiments with this, this is fine, because my code needs to be “robust” to newly added comments right after load anyway, and the comment objects have
timeattached. But let me know if you come up against cases where it makes something difficultthank you!
I believe I just figured out why this got so many downvotes. finding the term for them now. it’s people who hate ai
With the addition of the being able to send messages, would it be possible to also get the
reply,blockanddeleteevents.Also the current user’s username and other data, i.e.
com.user.namewould outputbluepower81andcom.user.nickNamewould outputPolygonaland so on.
Ponyville is live. Here is the description. Much box, much pandora, just opened; could tell from the start with what some of the spirits I was bringing in to chat were saying and doing and swaying other spirits. They all read the whole chat including what each other is saying.
Town Square is just people and spiritguides if they set one. Royal Hall is people, spiritguides if they set one, and a bunch of primary figures from my little pony. then 4 chats where it’s just the person, spiritguide if they set one, and that one figure from my little pony. and then 4 art rooms where people and spiritguides, if they set one, can make prompts with individual my little pony characters.
@perchance@lemmy.world BUG ALERT.
in Ponyville in Starlight’s House I have typed in enough comments that the scroll bar should scroll thru them, but it is like if the scrollbar isn’t sensing tons of comments so it can’t be used to scroll all the way up or down. On computer
Thanks, fixed. EDIT: wait, not quite fixed yet. Should be fixed in a couple of minutes. EDIT2: Okay I think it’s fixed now - let me know if any issues.
Cool project! While playing with it a little, I noticed that it’s only sending my own comments in the AI instruction to Starlight Glimmer:
As Starlight Glimmer, what short comment would you like to add to the following comments without restating them? : Hello? : Me too! But I'm new here. Literally just teleported in somehow from another world. Can you let me know where I am and stuff?Instead of what I think should be:
As Starlight Glimmer, what short comment would you like to add to the following comments without restating them? : Hello? : Starlight Glimmer: (blushes) Um, hi. Starlight Glimmer here. I just wanted to say that I'm really excited to be part of this little gathering, and I hope we can all become the very best of friends! : Me too! But I'm new here. Literally just teleported in somehow from another world. Can you let me know where I am and stuff?Otherwise she can’t see the context of what “Me too!” means, for example.
definitely fixed. thank you so much :)
also Luna just made a dream and she only put me and her in it and the spiritguide with me reprimanded her a little for not being inclusive of others, lol. so yes spirits can now hear themselves and other spirits. thank you!
In my advanced comments plugin demo, the upper input text (the one outside of the comments plugin box) doesn’t seem to immediately put the text into the lower comments (inside the frame) using the “send green box text to comment input box” method that fires every time someone types on the upper one. Is there something wrong with the code or something? It’s a
textarea, though, not aninputelement.See this silly video
Since you have a ‘mirror’ on the bottom one, the
com.inputTextis being applied on the last instance of the comments. Which is why it isn’t being mirrored on the top one.Oh, I tried that, and it actually did, I definitely didn’t see that before. 😆 But I only assign the
comvariable to the first instance of thecommentsPlugin(), so this could be kind of a strange bug. @perchance@lemmy.worldAlso a feature request, would there be a special event when the user clicks on the submit button? It’s like
onComment()except it works only for the person who submits their own comment.You can check if the current user has submitted with
comment.byCurrentUserOkay thanks!